38 bootstrap form with labels
React-Bootstrap · React-Bootstrap Documentation The component renders a form control with Bootstrap styling. The component wraps a form control with proper spacing, along with support for a label, help text, and validation state. To ensure accessibility, set controlId on , and use for the label. We'll never share your email with anyone else. Floating labels - React-Bootstrap Documentation Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. is now part of Shuffle™. The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS. ...

Bootstrap form with labels
Bootstrap Forms - Tutlane In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear ... Bootstrap - Labels - tutorialspoint.com Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the ... Bootstrap - Table Demo; Bootstrap - Form Demo; Bootstrap - Buttons Demo; Bootstrap - Images Demo; Bootstrap - Responsive Demo; Bootstrap - Navigation Demo; Vertical, Horizontal and Inline Form Example in Bootstrap Here the output for the above code, 3. Bootstrap Horizontal Form Layout. A horizontal form is different from the Vertical forms layout both in the amount of mark-up, and in the presentation of the form. In this form layout labels are floated to left of the input field. Both Label and Input field appear on the same line.
Bootstrap form with labels. Bootstrap Form Label - tutorialspoint.com Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Form Classes Forms are made of labels, inputs, help elements and buttons. All the elements need to be placed in a tag. To provide a structure, you can put group inputs, labels and help text into a .form-group. This will help you keep a hierarchy of the elements and also add a margin bottom to the group. Simple and floating Bootstrap labels in form elements The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework. Inline Bootstrap form layout with labels above inputs 6 Answers Sorted by: 44 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with .
Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Bootstrap 表单 | 菜鸟教程 Bootstrap 表单 在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动 ... How to Create Web Forms in Bootstrap CSS [Examples] Bootstrap Floating Labels Form A new style in Bootstrap 5, the Bootstrap floating labels form has labels that float over your input fields when a value has already been defined. It requires a pair of and elements to be wrapped in the .form-floating class. Bootstrap Form CSS Examples Create Bootstrap Forms | Berkeley Coding Bootcamp Bootstrap 4 uses radios and checkboxes to support HTML-based form validation. Using radios and checkboxes also provides exact, easily accessed labels. The s and s are sibling elements, working differently than an that is within a . You must specify the attributes to relate the and in this case.
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. Bootstrap 5 Form Floating Labels - Animated Labels Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email. Password. How to Create Form Layouts with Bootstrap 5 - Tutorial Republic To create a horizontal form layout add the class .row on form groups and use the .col-*-* grid classes to specify the width of your labels and controls. Also, be sure to apply the class .col-form-label on the elements, so that they're vertically centered with their associated form controls. Bootstrap Forms - examples & tutorial They provide basic grouping of labels, controls, optional form text, and form validation messaging. We recommend sticking to margin-bottom utilities, and using a single direction throughout the form for consistency. Feel free to build your forms however you like, with s, s, or nearly any other element.

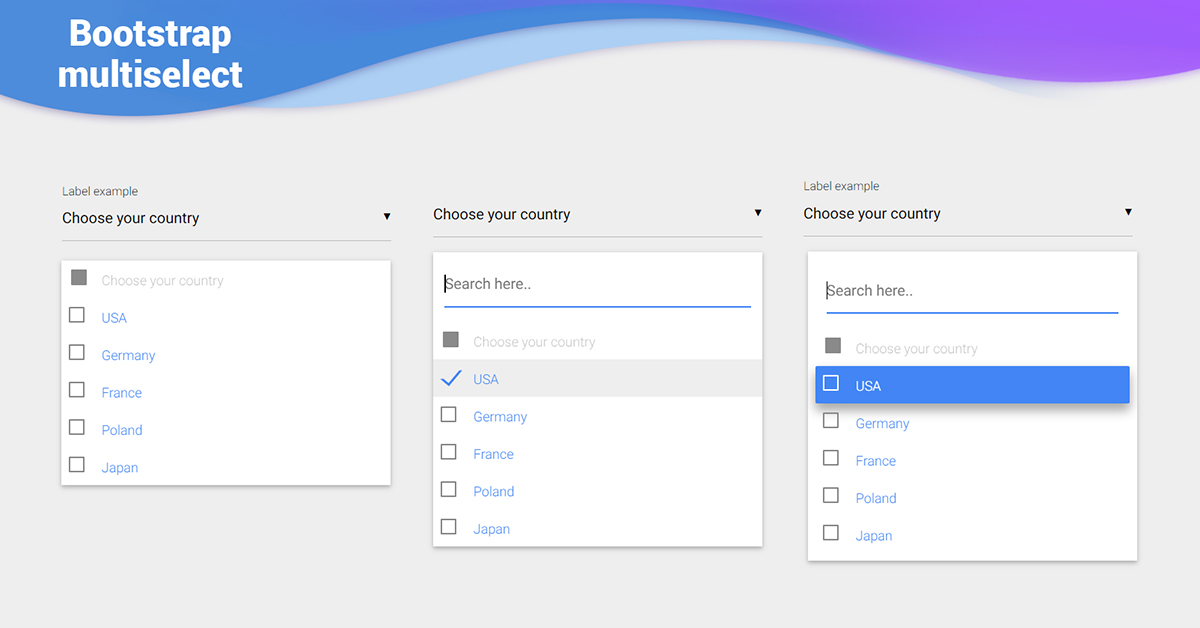
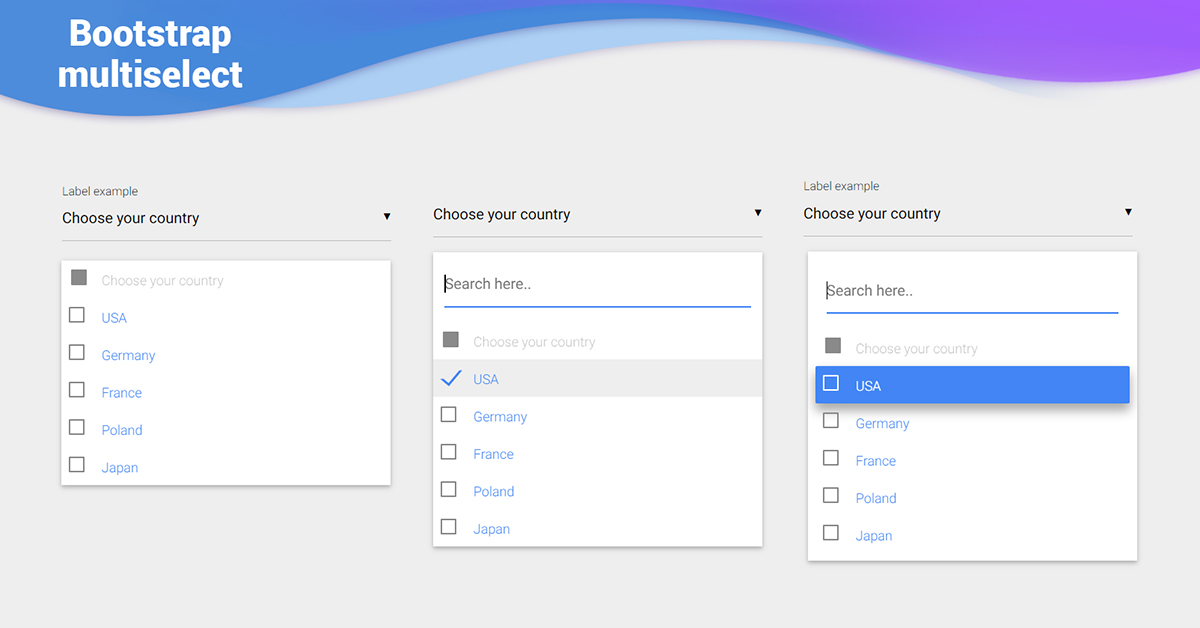
Bootstrap Multiselect - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
react-bootstrap.Form.Label JavaScript and Node.js code examples | Tabnine Form. Best JavaScript code snippets using react-bootstrap. Form.Label (Showing top 15 results out of 315) react-bootstrap ( npm) Form Label.
How Bootstrap Labels Works with Examples? - EDUCBA Introduction to Bootstrap Labels. The bootstrap labels are designed and flexible components that supply extra information about the content. The bootstrap labels are layout components that provide tips and additional small information on the main content. The bootstrap labels are highlight or markup the content with minimum space and information.

Post a Comment for "38 bootstrap form with labels"