38 contact form 7 inline labels
Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below: How to Configure Contact Form 7 for Your WordPress Site Mar 30, 2022 · Once the use_label_element parameter has been added, you can add a label directly above the form tag in the contact form editor. Add a label to checkboxes, radio buttons, and dropdown menus in Contact Form 7. For the sake of completeness, we’ve added labels to all the form tags in our contact form.
Conditional Fields for Contact Form 7 - WordPress.org It adds some powerful features to Contact form 7 and guarantees that everything will run smoothly with Conditional Fields. Pro features include: Repeatable fields (repeaters) Forms with multiple steps (multistep) Custom conditions with JavaScript functions Additional operators ( greater than, less than, .. )

Contact form 7 inline labels
Better Contact Form 7 Checkboxes & Radio Buttons - CF7 Skins Blog In the Skins section of your Contact Form 7 form, go to the Form tab. 2. Select Checkbox (Option) or Radio Button (Option) from the FIELDS (CF7 TAGS) & add it to your form. 3. Click the Edit icon on the form field. 4. In the Checkbox (Option) or Radio Button (Option) panel, enter the necessary details. 5. How to Create an Inline Contact Form - Academy inline form by going to the column width in field and setting it to 25% now you can set the second field to 25% and third field to 25% let's go to submit button and also set it to 25% now as you can see it's not so straight so let's go and click on form fields let's go to labels and click on hide so now we have Reduce (or Resize) Contact Form 7 Text Input Boxes CSS doesn't even work while resizing or reducing the text box (input box) sizes of the WordPress plugin Contact Form 7. I had the same problem and didn't find a single answer on Google which could solve the problem of the Contact Form 7's Text Boxes going outside of the Sidebar. After researching a bit, I found a working solution.
Contact form 7 inline labels. Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ? Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. Smart Grid-Layout Design for Contact Form 7 - WordPress.org Smart Grid-Layout Design for Contact Form 7 By Aurovrata V. Details Reviews Installation Support Development Description The plugin uses the smart-grid CSS plugin to build beautiful form layouts. It introduces a graphical editor to design your forms, as well as a coloured html syntax editor built using the excellent CodeMirror editor. How to make and appear on the same line on an HTML form? The more efficient way to do this is to add a class to the labels and set the float: left; to the class in CSS. Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the label and input on the same line.
Can I have conditional fields using Contact Form 7 plugin in Wordpress ... You can use this plugin for contact form7. This plugin adds conditional logic to Contact Form 7. If you edit your CF7 form, you will see an additional tag called "Conditional fields Group". Everything you put between the start and end tag will be hidden by default. Getting Contact Form 7 Submissions to work on Office 365 - hasOptimization The first step is to change the email type to HTML. You do not need to actually add any HTML tags to the email you are receiving, but for some reason, Office 365 is more apt to let through an email that is HTML. If this works for you, congrats! You cracked the code. Unfortunately I had to go a step further. Install WP Mail SMTP Plugin Text fields | Contact Form 7 Telephone number field # Both tel and tel* are for single-line input and accept only telephone number. tel* is a required field. These fields can have a zero or one value, and the value will be used as the default value of the input field. Example: [tel your-tel "123-456-7890"] Textarea # How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 add_filter ( 'wpcf7_form_elements', 'delicious_wpcf7_form_elements' );
Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ... Free General Use template for Contact Form 7 - CF7 Skins Blog Contact Form 7 Skins, our free plugin is available in WordPress plugin directory. The features of CF7 Skins are: Drag and drop form fields using the CF7 Skins Visual Editor Edit each form element easily Replicate the field with just one click All Contact Form 7 tags available Many Templates and Styles to choose from How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you). How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes:
wordpress - Contact Form 7 Spacing - Stack Overflow Install contact form 7 customize first, and then go to: Personalization > CF7 Customizer > Custom CSS in your wordpress page. And put it the code like James Ryven Valeii added: to reduce the space between form fields use margin. note : you may add wanna add margin for button later on.
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
How to Style Contact Form 7 Forms in WordPress - WPBeginner Aug 04, 2015 · As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Custom layout for checkboxes and radio buttons | Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline
How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial.
Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4.
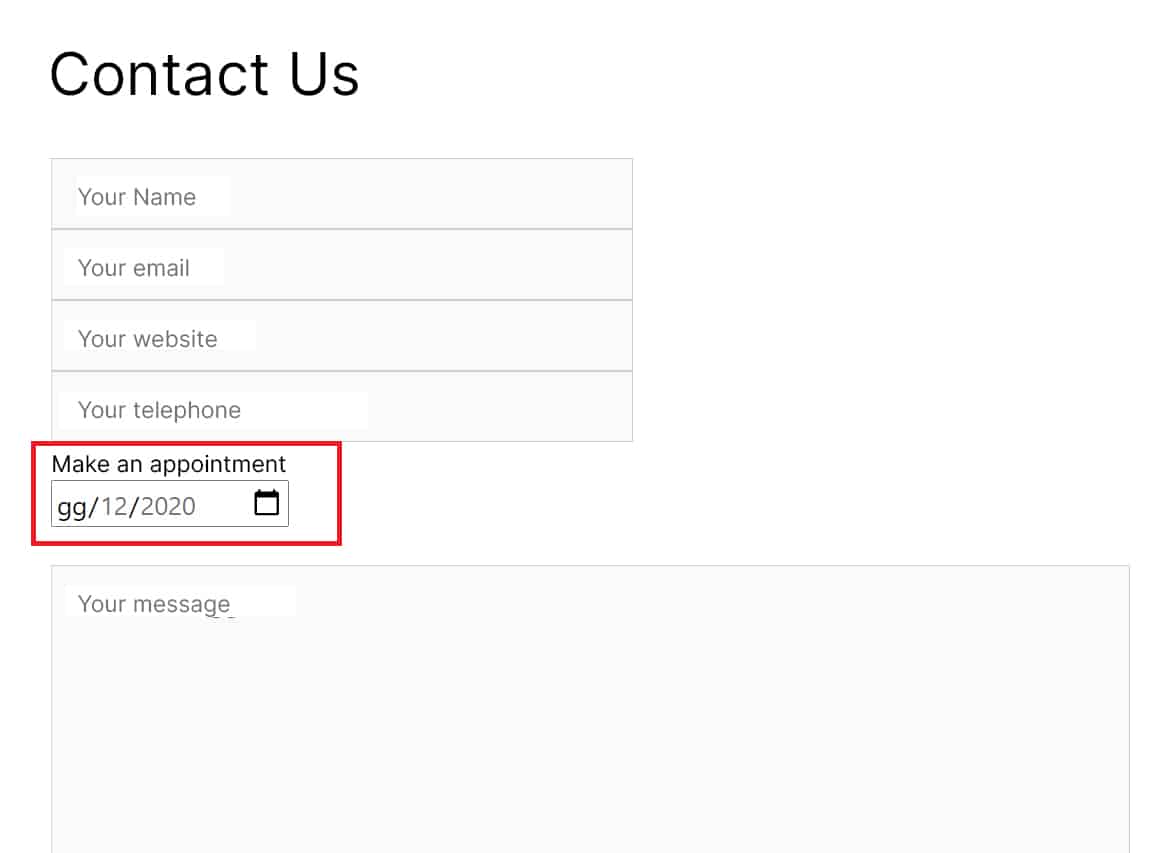
How to Customize Contact Form 7 for WordPress: Floating Labels Dec 21, 2020 · 1. Remove Unnecessary Tags. The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form. The second step is to create the form from the WordPress dashboard.
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
Tutorial: How to set up Conditional Fields for Contact Form 7 You will notice a new Contact form 7 tag called Conditional fields Group. After you click this a popup will appear where you can choose a name. Click Insert tag to insert the group. To put a part of the form that you would like to be able to show and hide based on some conditions, you will need to wrap it between these group tags, like so:
Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Reduce (or Resize) Contact Form 7 Text Input Boxes CSS doesn't even work while resizing or reducing the text box (input box) sizes of the WordPress plugin Contact Form 7. I had the same problem and didn't find a single answer on Google which could solve the problem of the Contact Form 7's Text Boxes going outside of the Sidebar. After researching a bit, I found a working solution.
How to Create an Inline Contact Form - Academy inline form by going to the column width in field and setting it to 25% now you can set the second field to 25% and third field to 25% let's go to submit button and also set it to 25% now as you can see it's not so straight so let's go and click on form fields let's go to labels and click on hide so now we have
Better Contact Form 7 Checkboxes & Radio Buttons - CF7 Skins Blog In the Skins section of your Contact Form 7 form, go to the Form tab. 2. Select Checkbox (Option) or Radio Button (Option) from the FIELDS (CF7 TAGS) & add it to your form. 3. Click the Edit icon on the form field. 4. In the Checkbox (Option) or Radio Button (Option) panel, enter the necessary details. 5.












Post a Comment for "38 contact form 7 inline labels"